
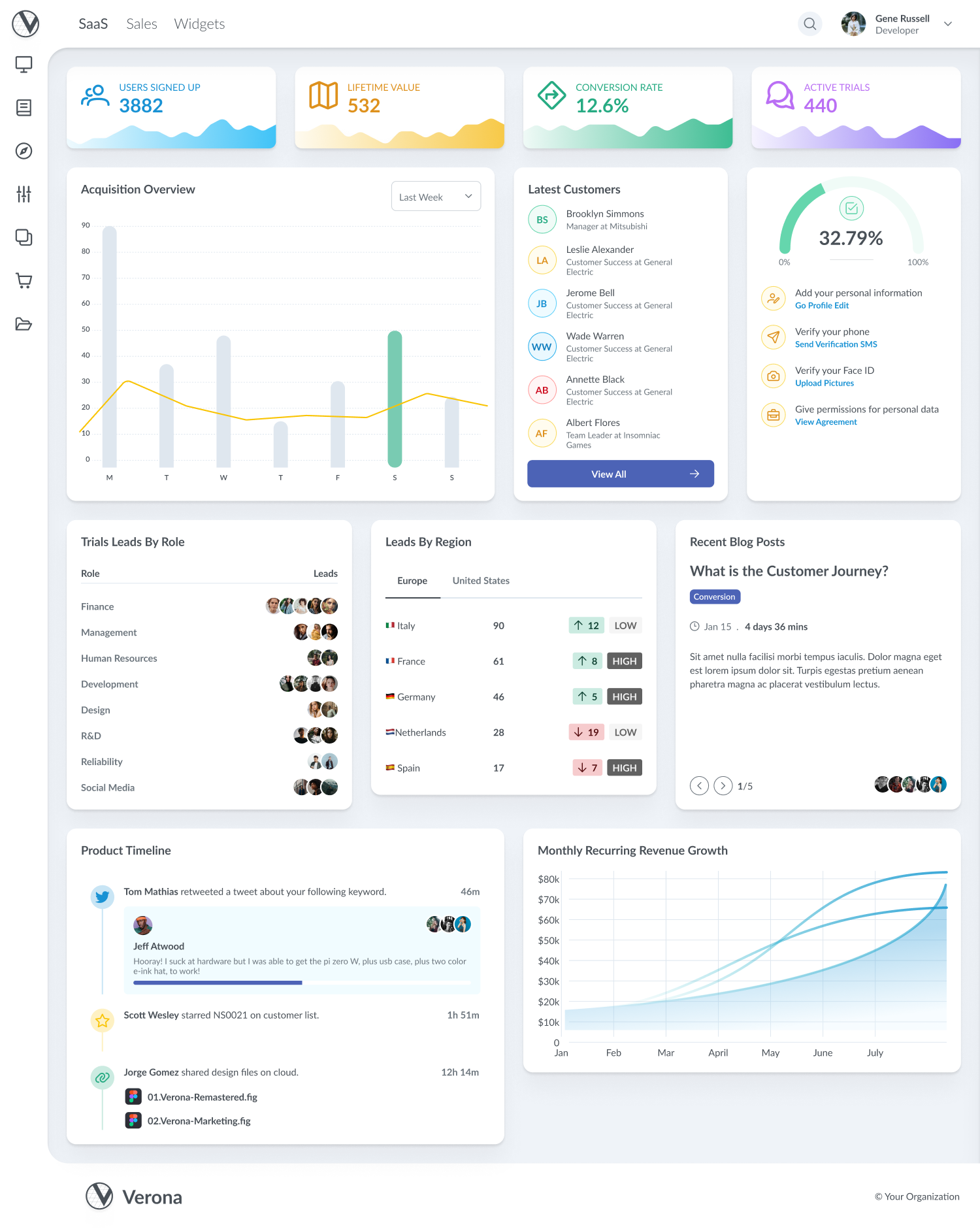
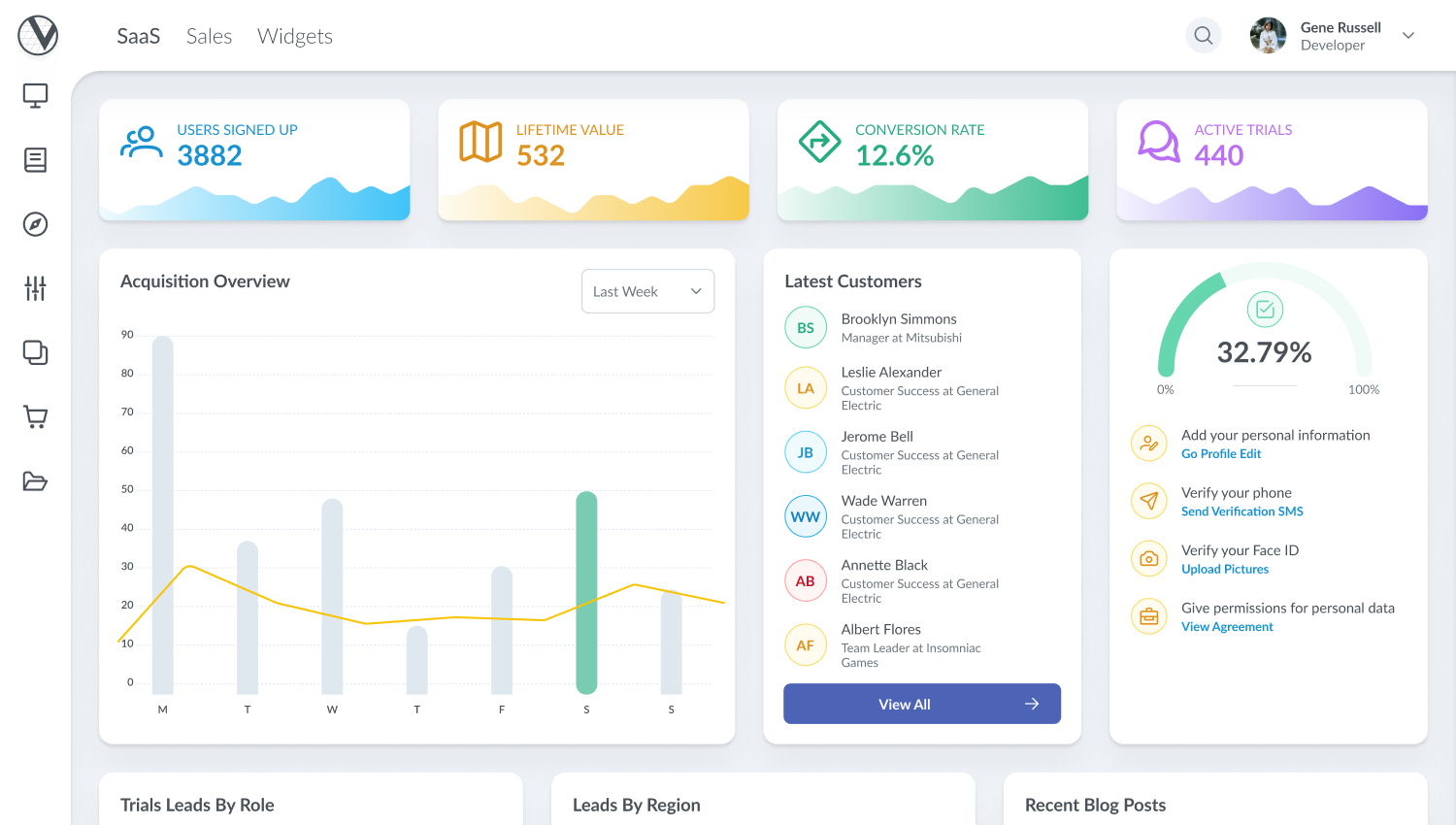
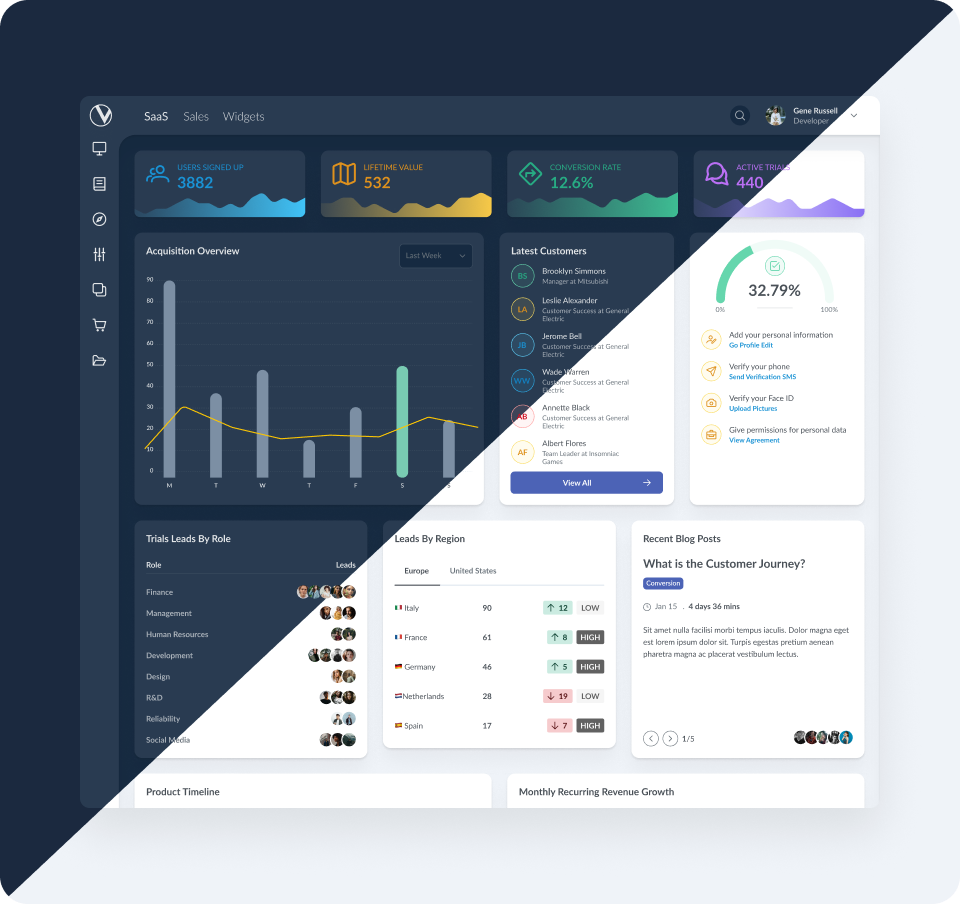
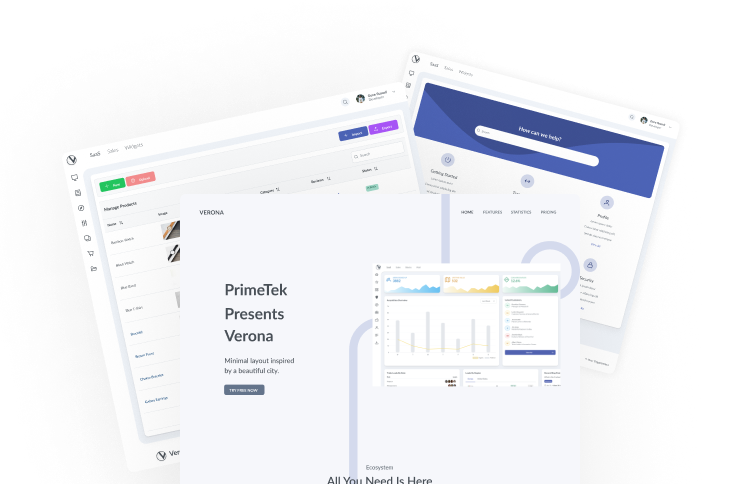
Prepare to be amazed by the remastered Verona for PrimeReact featuring a new gorgeous dark mode for the entire layout, 4 menu modes, reusable css widgets, utilities, modern icons and many more.


The download package is a NextJS-based project containing all application source codes deployed at the live demo. The project code is written in TypeScript.
Visit the official documentation for more information.
Integration with
Existing Vite Applications

Features
Light and Dark Modes
The stunning dark and light modes will impress your users.
Component Themes
Verona offers 10 built-in component themes with dark and light options. You are also free to create you own theme by defining couple SASS variables.
4 Menu Orientations
Choose from Static, Overlay, Slim and Slim+ menu orientations.
Menu Themes
Verona offers 10 special layout themes featuring gorgeous gradients.

>npm install or yarn
>npm run dev or yarn dev

React based on Next.JS
Verona is powered by Next.js to get started in no time following the best practices. Both Javascript and Typescript are available as alternative implementations.
PrimeFlex CSS Utilities
PrimeFlex is a CSS utility library featuring various helpers such as a grid system, flexbox, spacing, elevation and more.
PrimeBlocks
Designed to be fully compatible with upcoming next-gen PrimeBlocks, choose from the extensive range of blocks and customize the way you like.
PrimeIcons
Verona ships with PrimeIcons, PrimeTek’s modern icon library including a wide range of icons for your applications.
Figma File
Verona uses Figma as the design tool. It will be possible to download the Figma file after your purchase. You can preview the Figma file before the purchase. Note that PrimeReact UI components are excluded from the Verona Figma file as they are available in PrimeOne for Figma only.


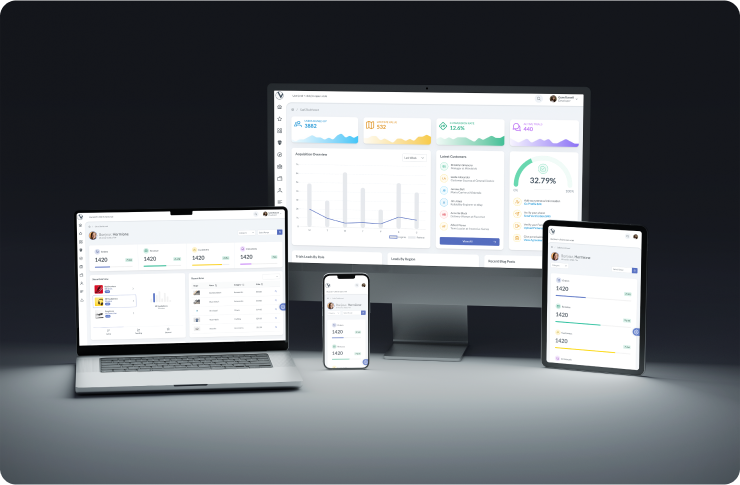
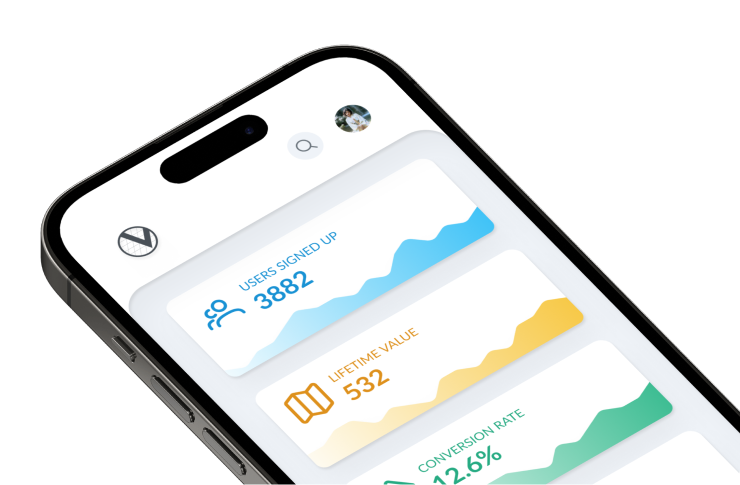
Fully Responsive
Verona is crafted to provide optimal viewing and interaction experience for a wide range of devices.

Cross Browser Compatible
First class support for Firefox, Safari, Chrome and Edge.

Support
PrimeTek offers assistance with account management and licensing issues, with the expectation that users have the necessary technical knowledge to use our products, as we do not offer technical support or consulting. Users can seek assistance in our community via our public Discord and Forum.

Customizable Design
Fully customizable with a mixture of Sass and CSS variables.

Ready to Use Pages
Landing, login, invoice, help, user management and error pages are provided as template pages to get started with building your app.

Mobile Experience
Touch optimized enhanced mobile experience with responsive design.