
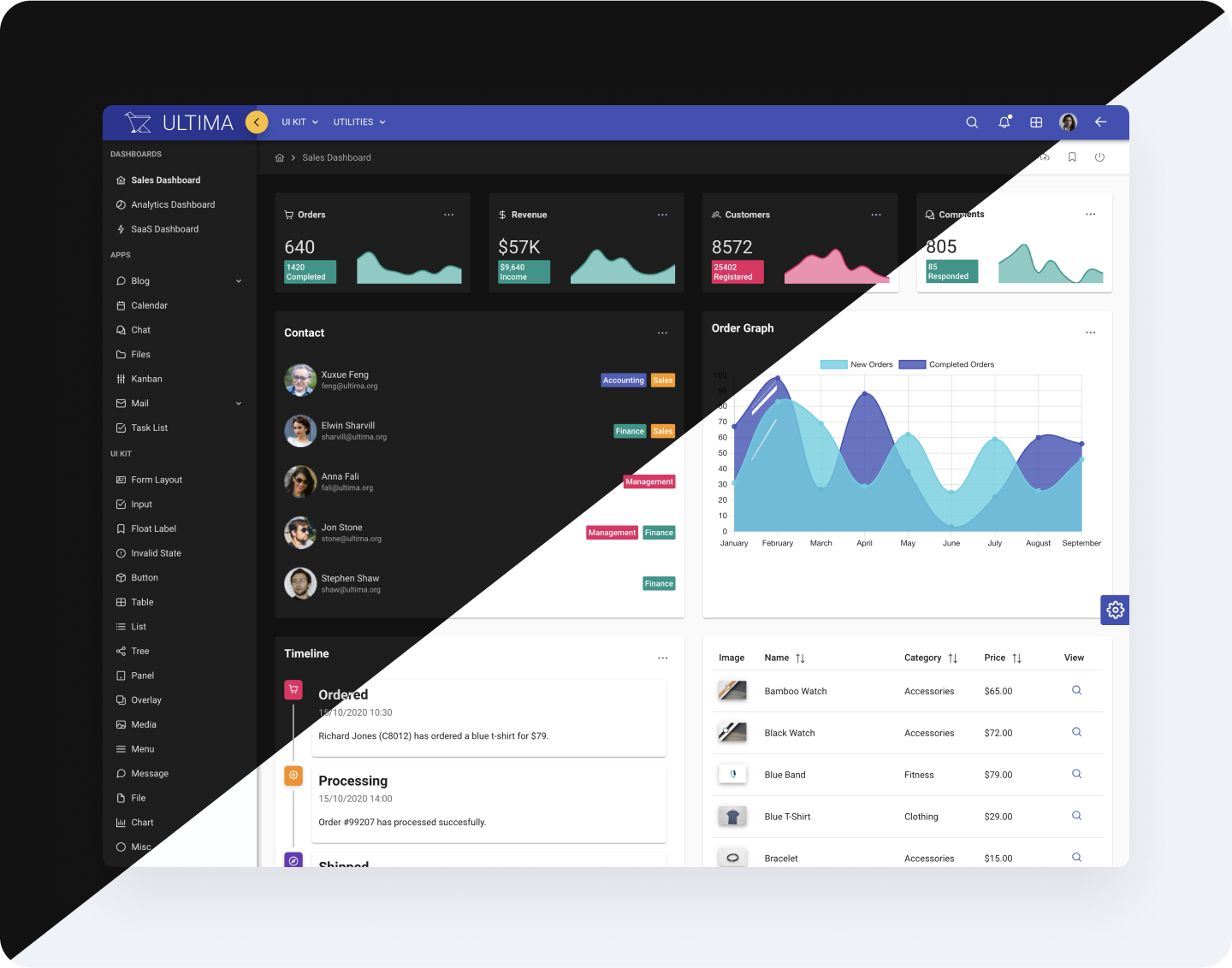
A highly customizable premium application template featuring 7 menu modes, 17 themes, light and dark modes. Based on material design language, it is fully responsive, touch optimized, built with SASS, CSS3 and HTML5.


The download package is a NextJS-based project containing all application source codes deployed at the live demo. The project code is written in TypeScript.
Visit the official documentation for more information.
Integration with
Existing Vite Applications

Features
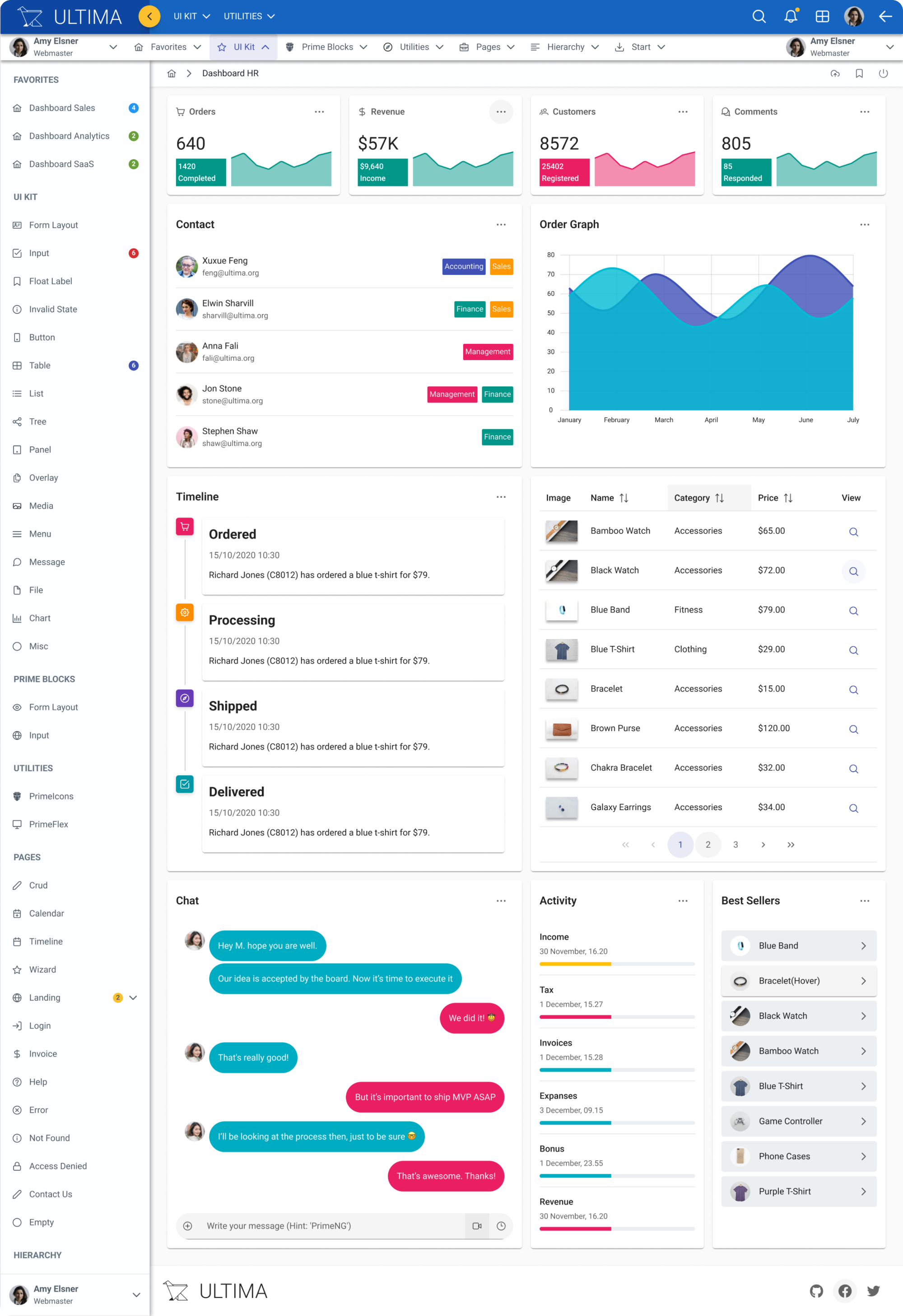
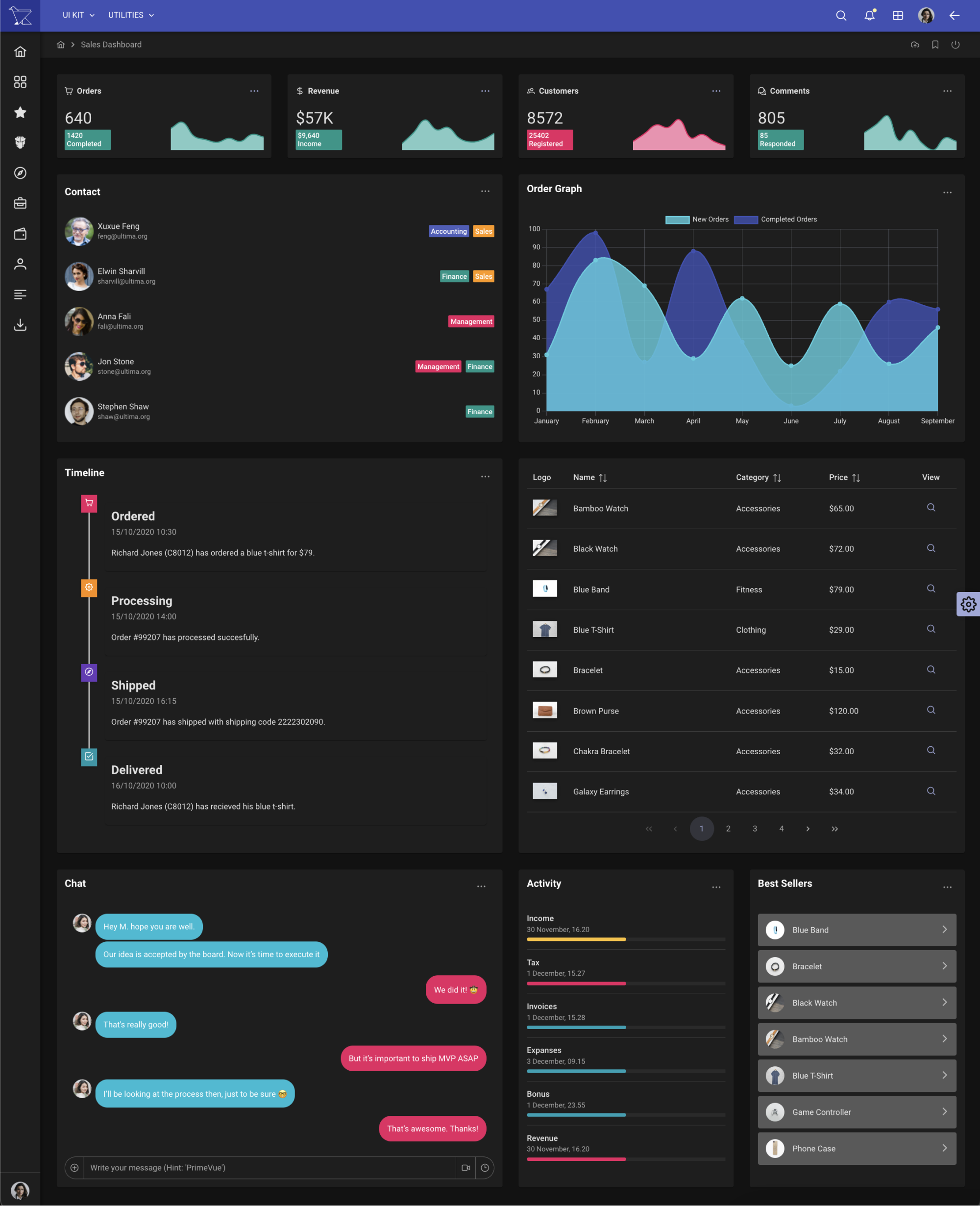
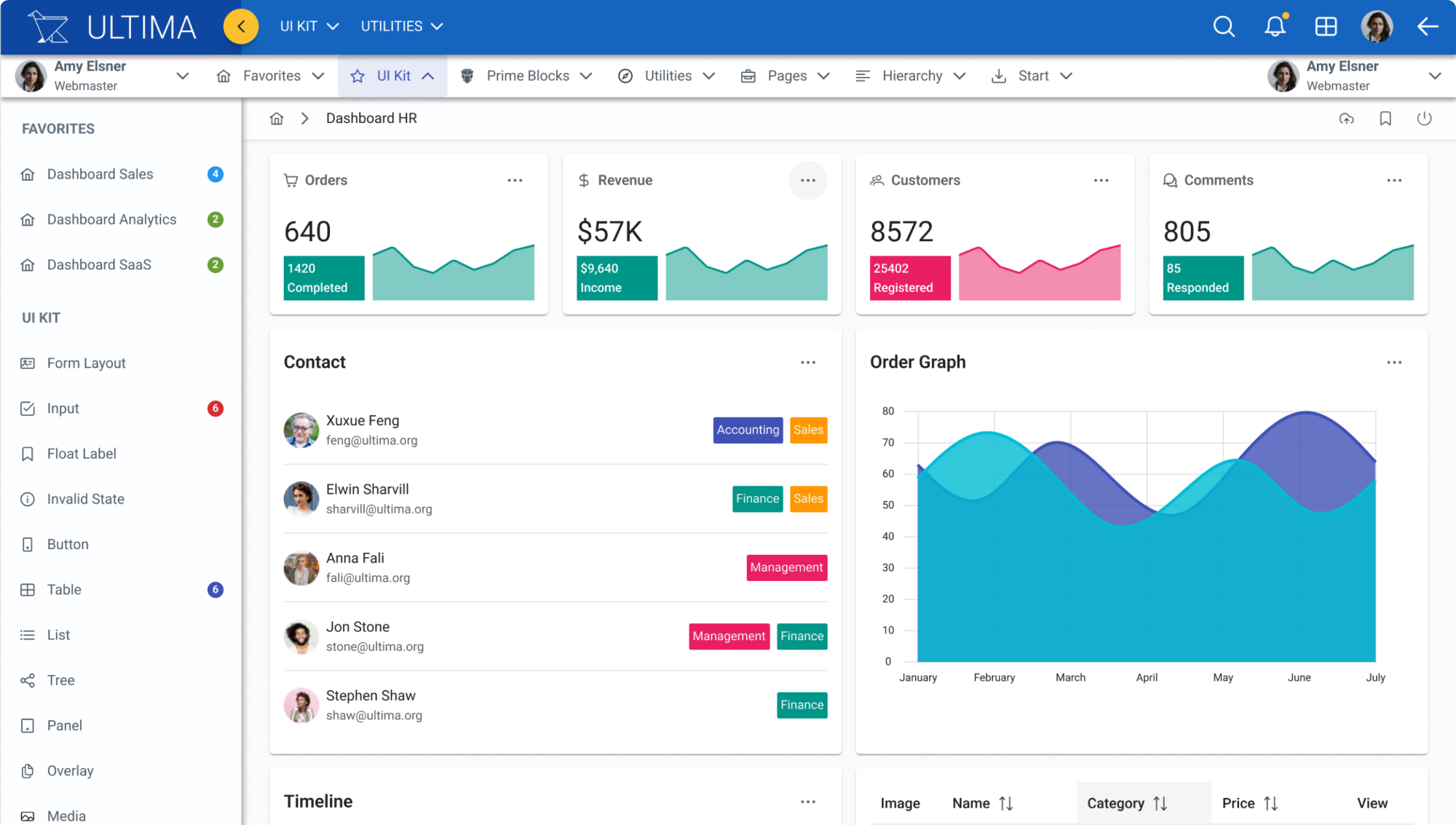
Light and Dark Modes
Ultima offers you 2 uniquely designed layout modes to choose from; Light and Dark.
Component Themes
Ultima offers 17 built-in component themes with dark and light options. Also if you wanna create your own theme you can do it by just defining couple SASS variables.
7 Menu Orientations
Static, Overlay, Slim, Slim+, Reveal, Drawer and Horizontal are the available menu layouts depending on your preference.

>npm install or yarn
>npm run dev or yarn dev

React App with No Configuration
Ultima is powered by Next.js to get started in no time following the best practices. Template is implemented purely in React with Typescript.
PrimeFlex CSS Utilities
PrimeFlex is a CSS utility library featuring various helpers such as a grid system, flexbox, spacing, elevation and more.
PrimeBlocks
Designed to be fully compatible with upcoming next-gen PrimeBlocks, choose from the extensive range of blocks and customize the way you like.
PrimeIcons
Ultima ships with PrimeIcons, PrimeTek’s modern icon library including a wide range of icons for your applications.
Figma File
Ultima uses Figma as the design tool. It will be possible to download the Figma file after your purchase. You can preview the Figma file before the purchase. Note that PrimeReact UI components are excluded from the Ultima Figma file as they are available in PrimeOne for Figma only.


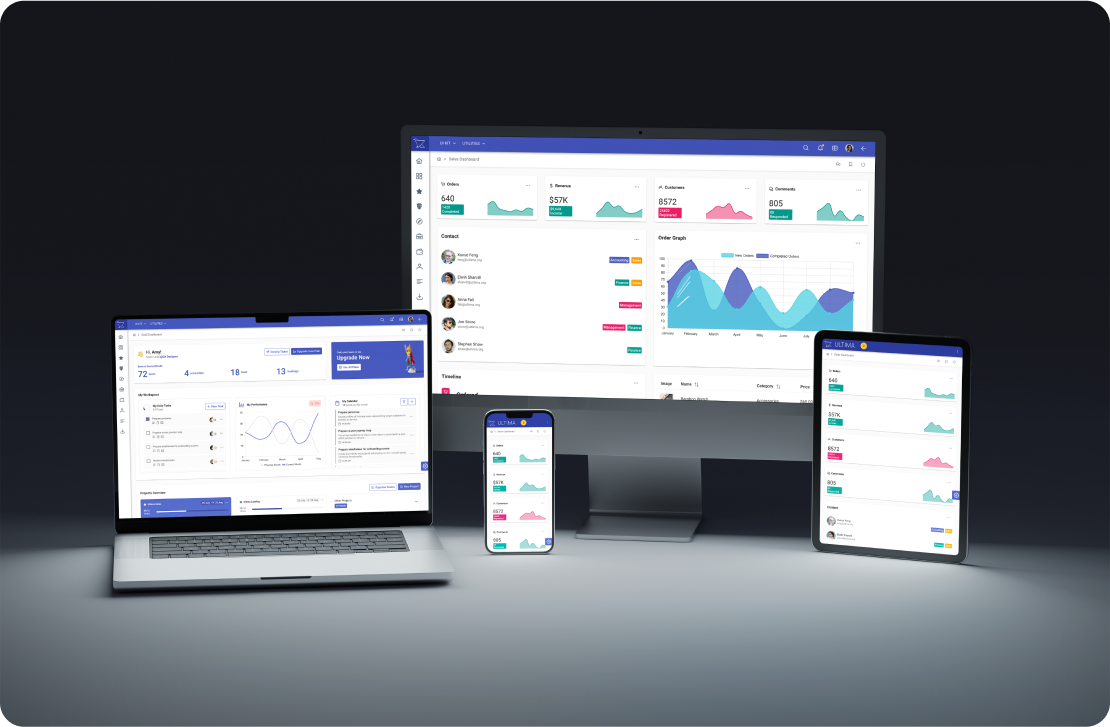
Fully Responsive
Ultima is crafted to provide optimal viewing and interaction experience for a wide range of devices.

Cross Browser Compatible
First class support for Firefox, Safari, Chrome and Edge.

Support
PrimeTek offers assistance with account management and licensing issues, with the expectation that users have the necessary technical knowledge to use our products, as we do not offer technical support or consulting. Users can seek assistance in our community via our public Discord and Forum.

Customizable Design
Fully customizable with a mixture of Sass and CSS variables.

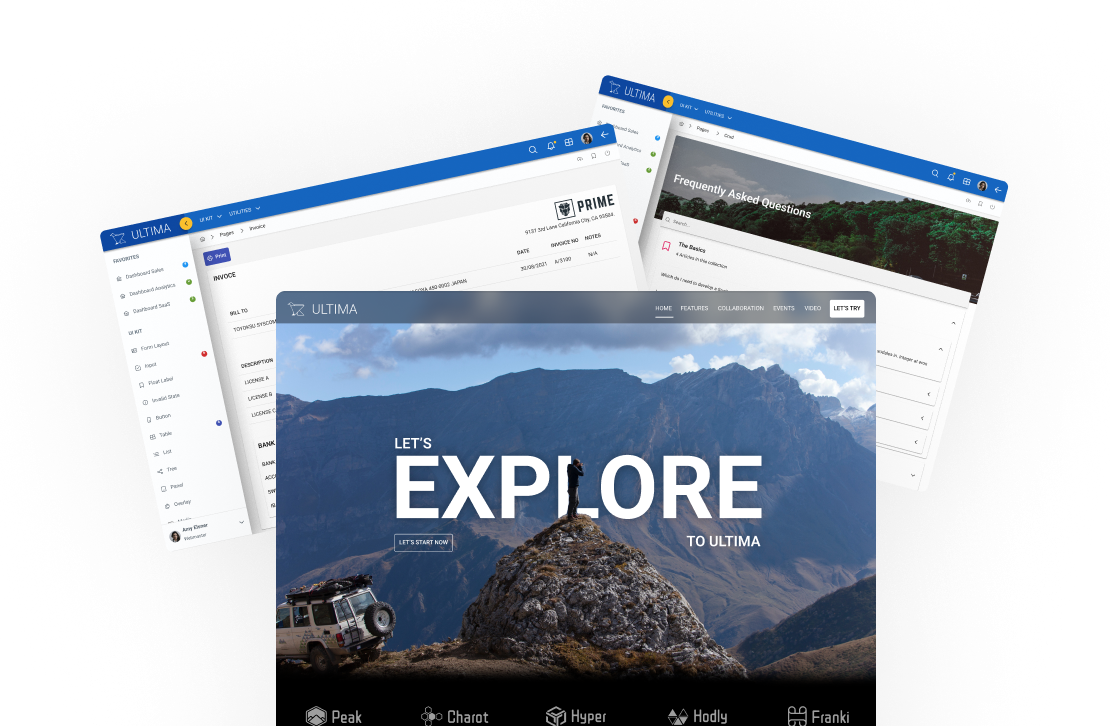
Ready to Use Pages
Everything is ready for you to start and build your app in no time. Landing, login, invoice, help, and error pages are provided as template pages.

Mobile Experience
Touch optimized enhanced mobile experience with responsive design.