
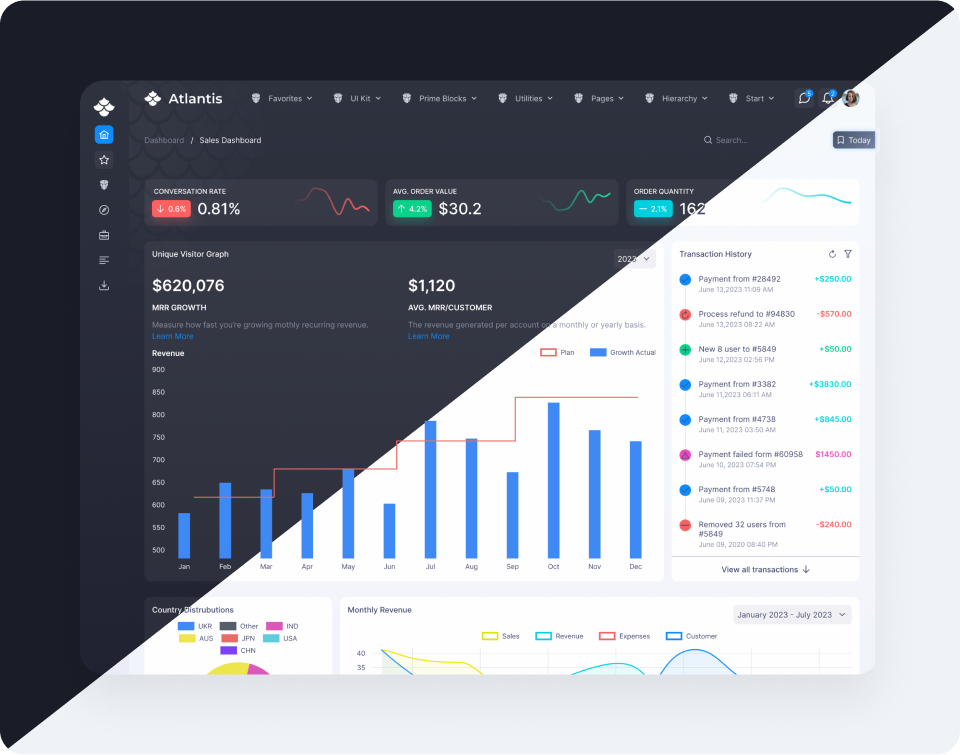
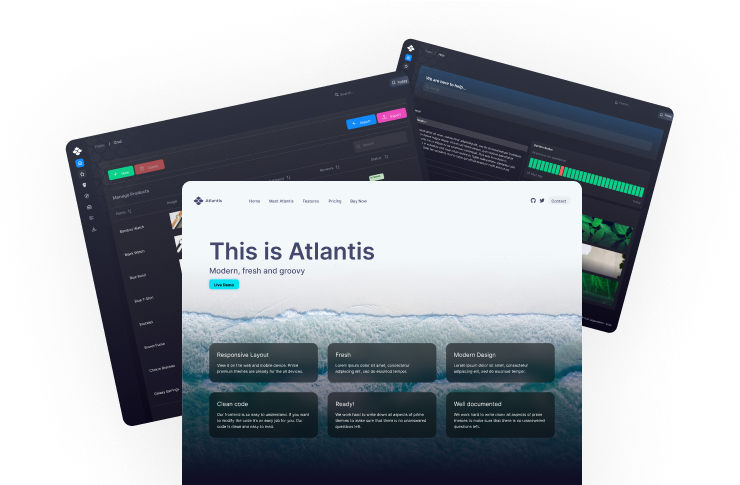
Prepare to be amazed by the remastered Atlantis for PrimeReact featuring a new gorgeous dark mode for the entire layout, 7 menu modes, reusable css widgets, utilities, modern icons and many more.


The download package is a NextJS-based project containing all application source codes deployed at the live demo. The project code is written in TypeScript.
Visit the official documentation for more information.
Integration with
Existing Vite Applications

Features
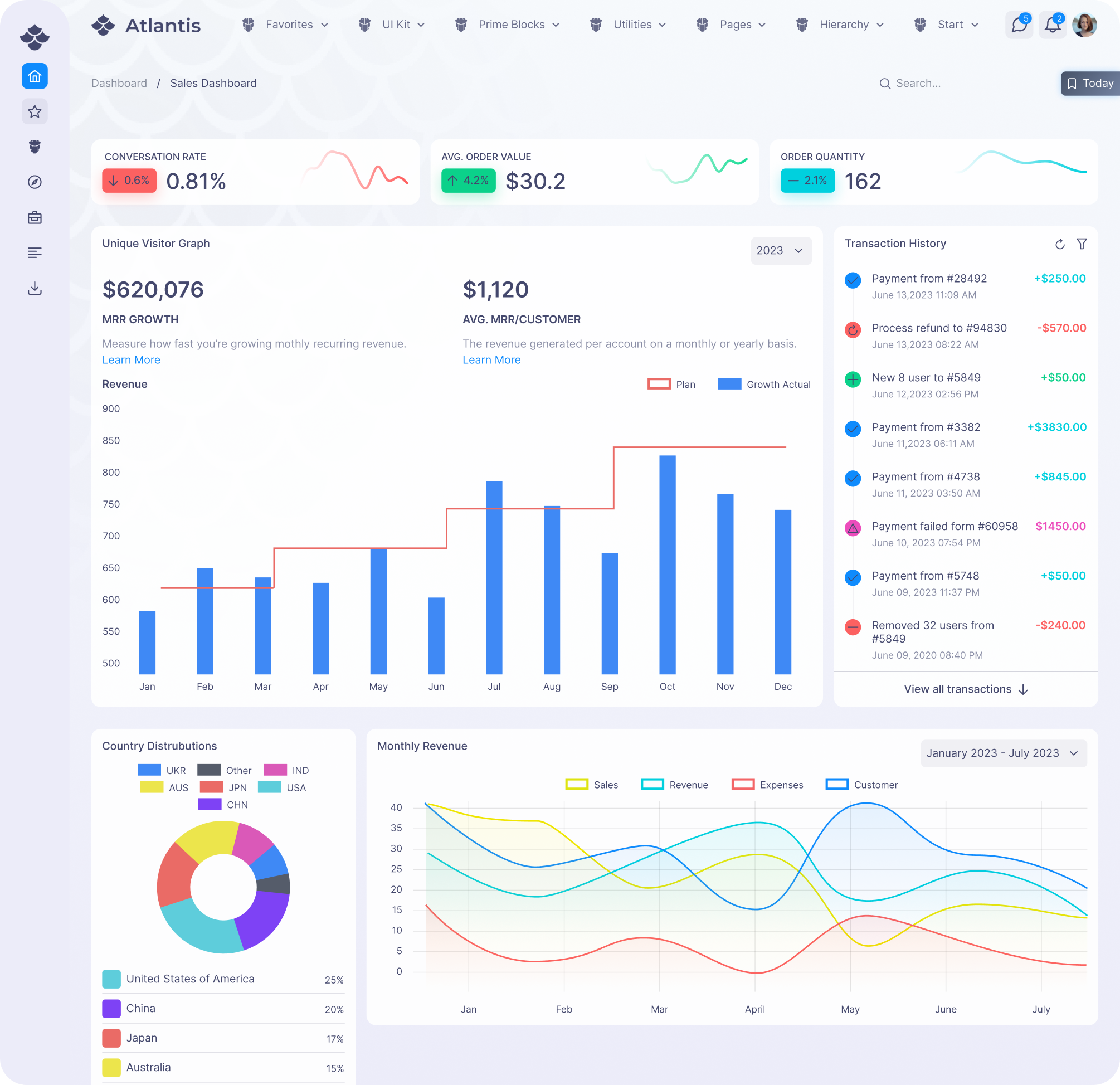
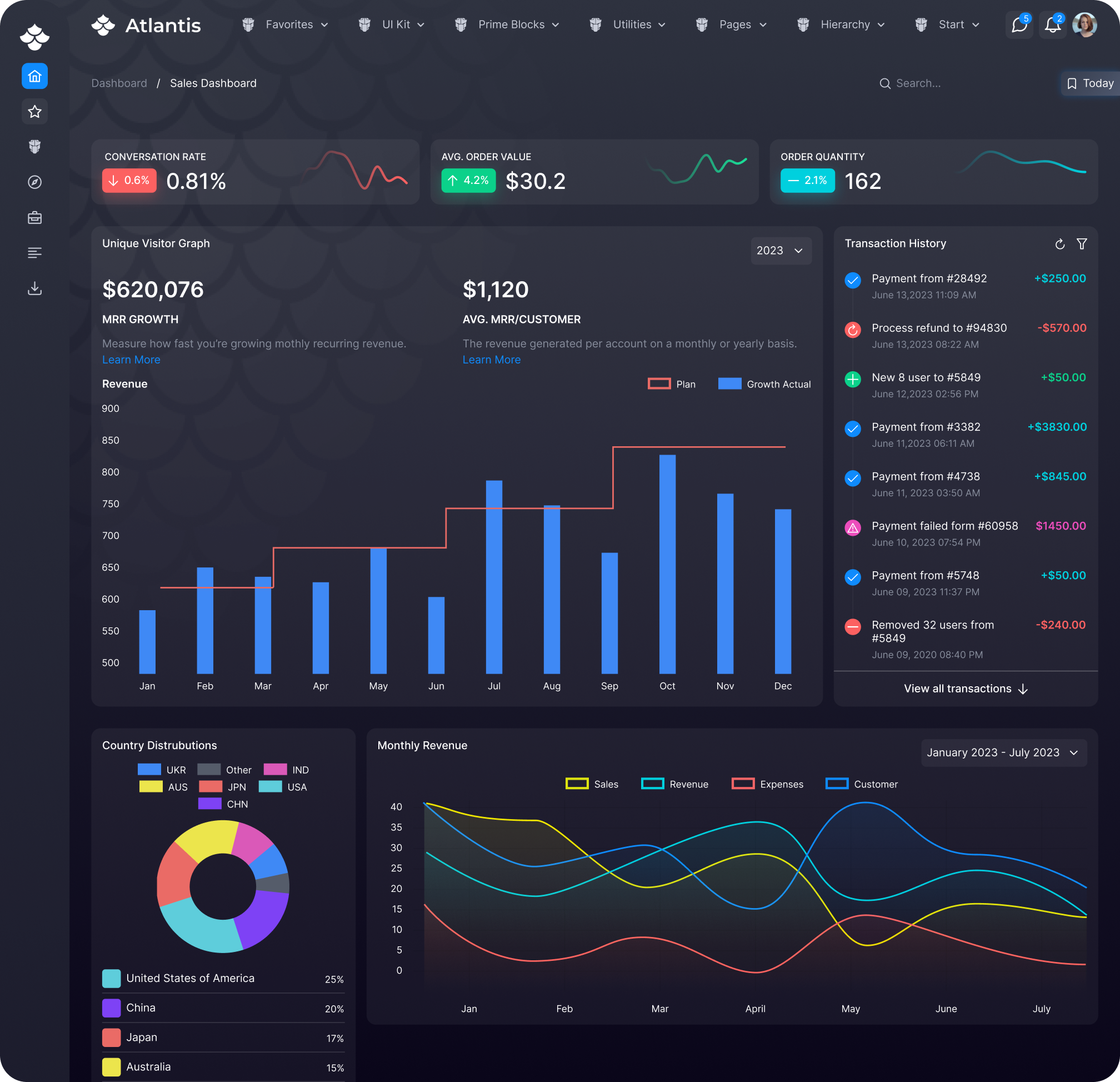
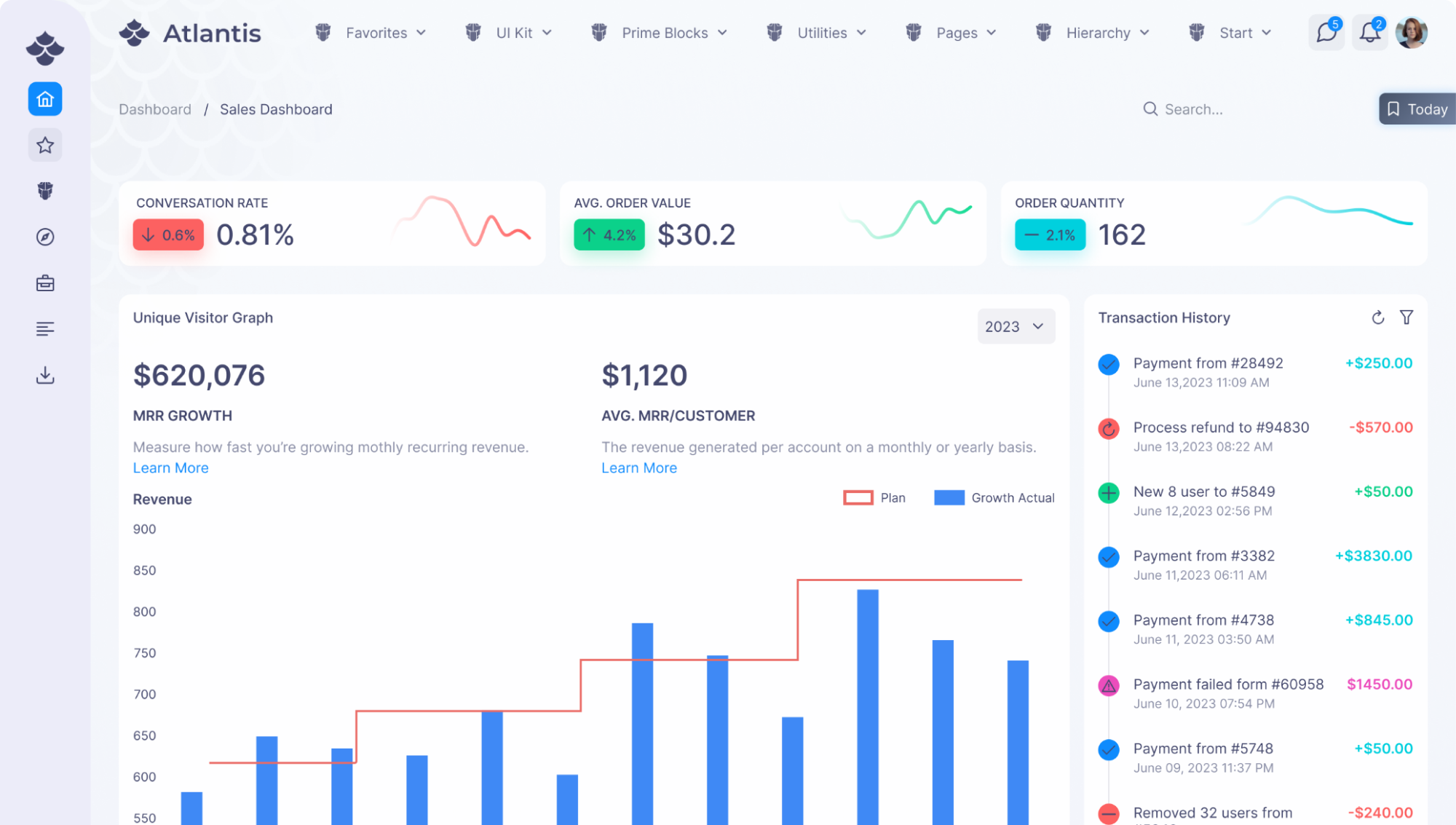
Light and Dark Modes
The stunning dark and light modes will impress your users.
Component Themes
Atlantis offers 16 built-in component themes with dark and light options. You are also free to create you own theme by defining couple SASS variables.
7 Menu Orientations
Static, Overlay, Slim, Slim+, Reveal, Drawer and Horizontal are the available menu layouts depending on your preference.

>npm install or yarn
>npm run dev or yarn dev

React based on Next.JS
Atlantis is powered by Next.js to get started in no time following the best practices. Template is implemented purely in React with Typescript.
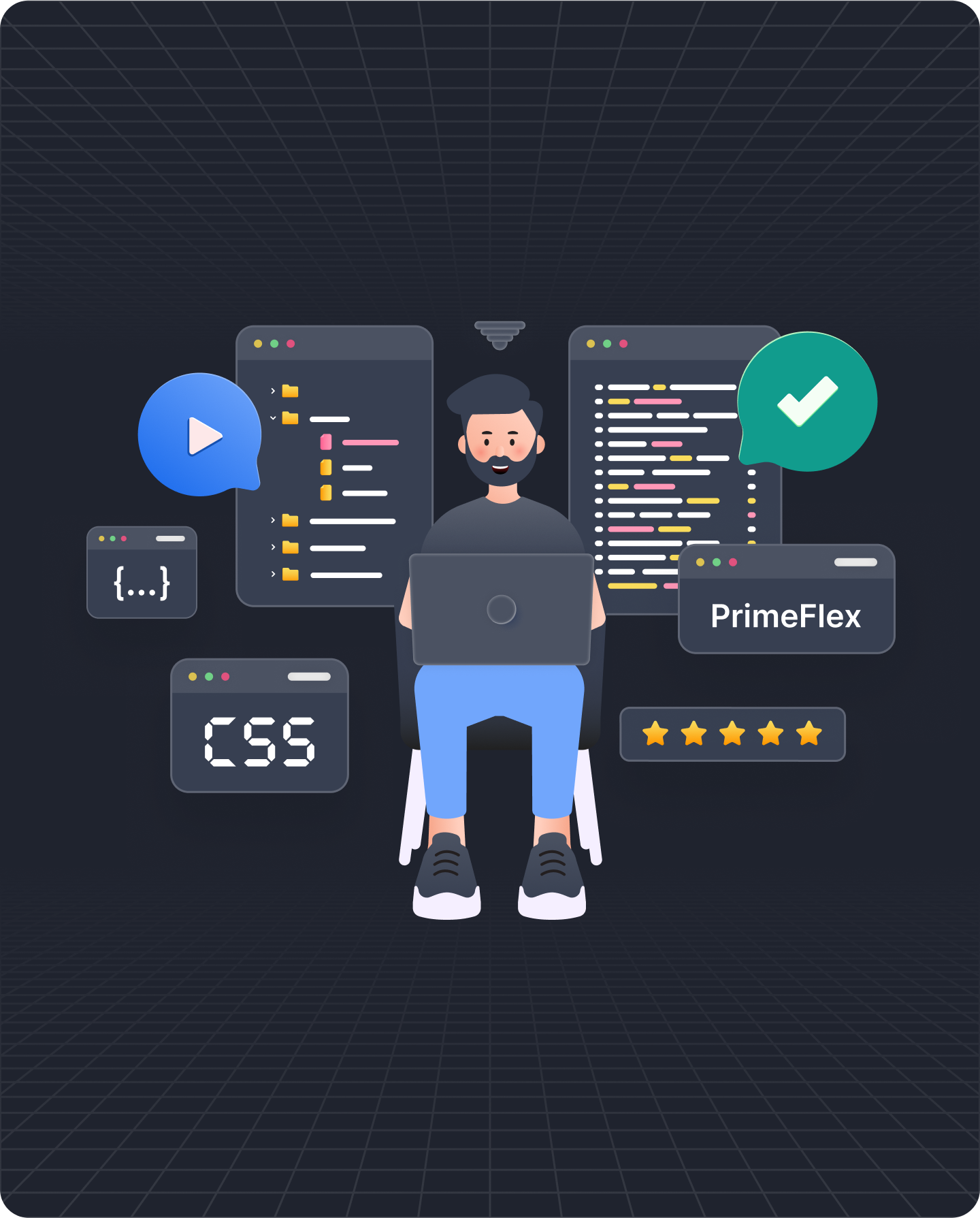
PrimeFlex CSS Utilities
PrimeFlex is a CSS utility library featuring various helpers such as a grid system, flexbox, spacing, elevation and more.
PrimeBlocks
Designed to be fully compatible with upcoming next-gen PrimeBlocks, choose from the extensive range of blocks and customize the way you like.
PrimeIcons
Atlantis ships with PrimeIcons, PrimeTek’s modern icon library including a wide range of icons for your applications.
Figma File
Atlantis uses Figma as the design tool. It will be possible to download the Figma file after your purchase. You can preview the Figma file before the purchase. Note that PrimeReact UI components are excluded from the Atlantis Figma file as they are available in PrimeOne for Figma only.


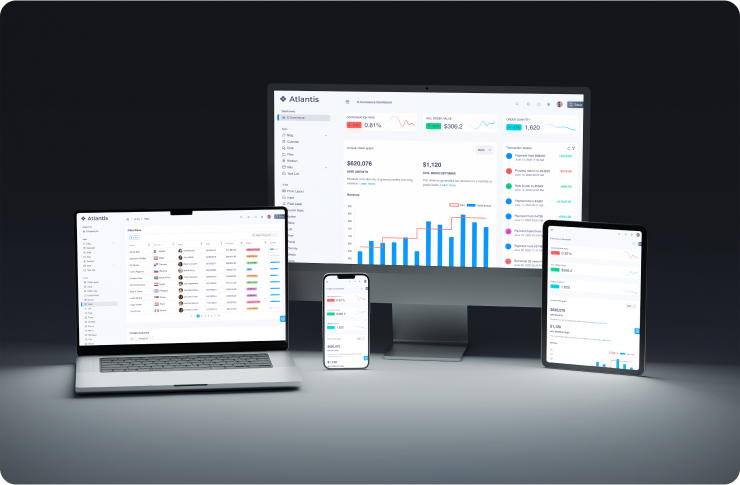
Fully Responsive
Atlantis is crafted to provide optimal viewing and interaction experience for a wide range of devices.

Cross Browser Compatible
First class support for Firefox, Safari, Chrome and Edge.

Support
PrimeTek offers assistance with account management and licensing issues, with the expectation that users have the necessary technical knowledge to use our products, as we do not offer technical support or consulting. Users can seek assistance in our community via our public Discord and Forum.

Full SaSS Support
Sass is utilized for both the application and components to provide simplicity and flexibility.

Ready to Use Pages
Landing, login, invoice, help, user management and error pages are provided as template pages to get started with building your app.

Mobile Experience
Touch optimized enhanced mobile experience with responsive design.